다중선택을 하는 셀렉트박스는 선택 시 컨트롤키를 눌러 다중선택을 하게 되어있는데 이렇게 말고
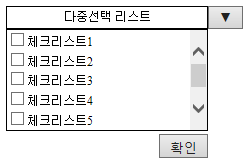
체크박스를 넣어 컨트롤키를 누르지 않아도 다중선택할 수 있게하였다. 물론 셀렉트박스가 아닌
DIV 로 처리했다.


<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<script>
function multiSelect(value){
if(value=="OPEN") Div.style.visibility="visible";
else Div.style.visibility="hidden";
}
</script>
<style type="text/css">
select, ul { height: 100px; overflow: auto; width: 200px; border: 1px solid #000; }
ul { list-style-type: none; margin: 0; padding: 0; overflow-x: hidden; }
li { margin: 0; padding: 0; }
label { display: block; color: WindowText; background-color: Window; margin: 0; padding: 0; width: 100%; }
label:hover { background-color: Highlight; color: HighlightText; }
</style>
</head>
<body>
<form name="form1">
<table cellpadding="0" cellspacing="0" style="cursor:pointer" onClick="multiSelect('OPEN')">
<tr>
<td align="center" width="200" style="border:1px solid;font-size:12px;">다중선택 리스트</td>
<td><input type="button" value="▼" onclick=""></td>
</tr>
</table>
<div id="Div" style="position:absolute;visibility:hidden;font-size:12px;">
<ul>
<li><input type="checkbox" name="chk1" id="chk1">체크리스트1</li>
<li><input type="checkbox" name="chk2" id="chk2">체크리스트2</li>
<li><input type="checkbox" name="chk3" id="chk3">체크리스트3</li>
<li><input type="checkbox" name="chk4" id="chk4">체크리스트4</li>
<li><input type="checkbox" name="chk5" id="chk5">체크리스트5</li>
<li><input type="checkbox" name="chk6" id="chk6">체크리스트6</li>
<li><input type="checkbox" name="chk7" id="chk7">체크리스트7</li>
</ul>
<div style="padding-top:3px;text-align:right"><input type="button" value="확인" onClick="multiSelect('CLOSE')"></div>
</div>
</form>
</body>
</html>
</body>
</html>
'기타' 카테고리의 다른 글
| 2024년 8월 플스플러스(PS플러스)무료게임 공개 (월간게임) (0) | 2024.08.09 |
|---|---|
| find ctime 명령어 옵션 (검색 후 삭제하기) - 리눅스 (0) | 2024.08.08 |
| ckeditor5 - 높이설정 (0) | 2024.08.05 |
| ckeditor html 태그 허용 (0) | 2024.08.05 |
| ckeditor mediaEmbed 카카오tv 처리 (0) | 2024.08.05 |



